【CSS】セレクターの「子孫結合子」について解説!【descendant combinator】

しゅーた(@chibasyuta)です!
この記事ではCSSの「子孫結合子」について解説します。

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- 「子孫結合子」とは何か?
- 「子孫結合子」の使い方

それでは内容へ入ります!
そもそもCSSの「セレクター」とは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。

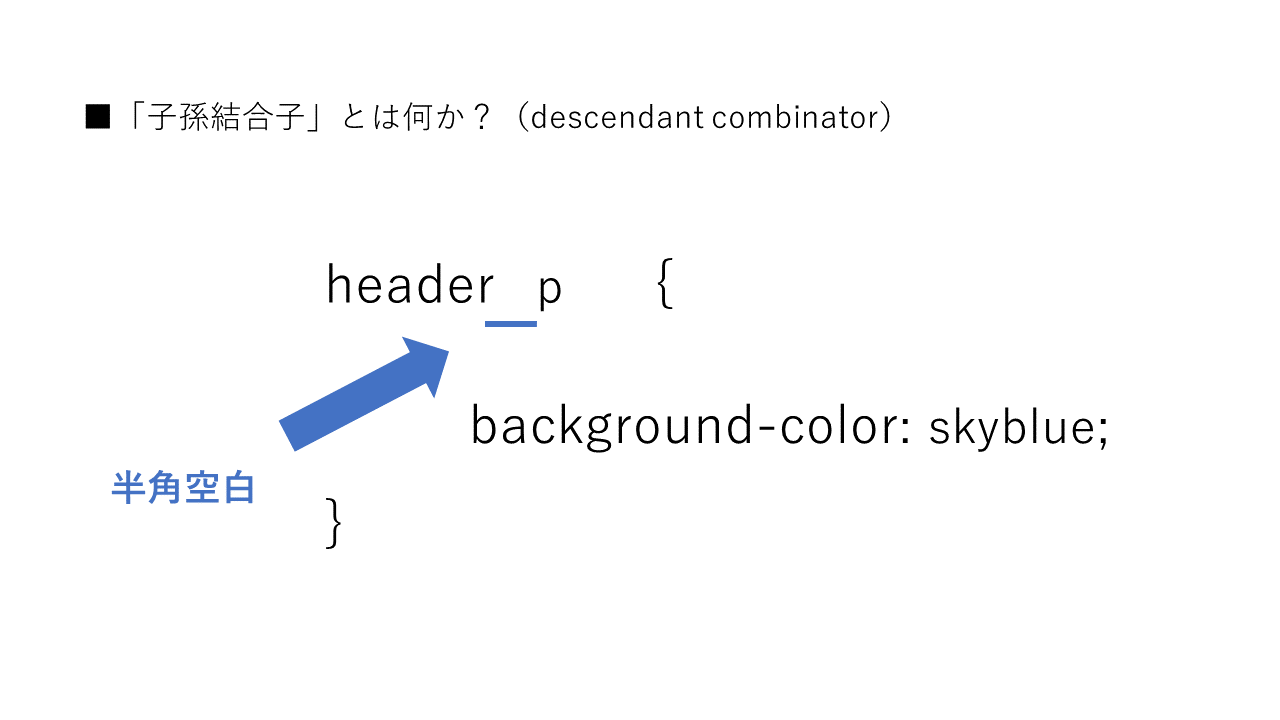
「子孫結合子」とは何か?(descendant combinator)

セレクターの箇所に書く「” “」半角空白のことを「子孫結合子」と呼びます。
「子孫結合子」を使うことで「header要素」の中の「p要素」のような限定的な指定が可能です。

「子孫結合子」の使い方!
p {
background-color: skyblue;
}
header p {
background-color: skyblue;
}上の「p」というセレクターだと、「全てのp要素」を選択するセレクターになります。
ですが下の「header p」というセレクターは、「header要素」の中の「p要素」選択するセレクターになります。

「子孫結合子」は組み合わせて使える
header nav p {
background-color: skyblue;
}「子孫結合子」は組み合わせて使えます。
上のように書くと「header要素」の中の「nav要素」の中の「p要素」というセレクターになります。
このように「子孫結合子」を使うことで単体で成立するセレクターを2個以上繋げて書くことが可能です。

参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#descendant-combinators
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/Descendant_combinator
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
セレクターの箇所に書く「””」半角空白のことを「子孫結合子」と呼ぶ。
「子孫結合子」を使うことで「header要素」の中の「p要素」のような限定的な指定が可能。
「子孫結合子」は組み合わせて使える。
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

それではこんな感じでこの記事を終わります!
ではまた!