【CSS】全称セレクターについて解説!【分かりやすい】
Categories >
CSSのセレクター編

こんばんは!初めましての方は初めまして!
しゅーた(@chibasyuta)です!
しゅーた(@chibasyuta)です!
この記事ではCSSの全称セレクターについて解説します。
全称セレクターって何??

このような方が対象です。
この記事の内容!
- そもそもセレクターとは何か?
- 全称セレクターとは何か?
- 全称セレクターの使い方
- 全称セレクターの上手な使用例

また、下の動画でも「全称セレクター」について詳しく解説しているので、一緒に実際にコードを書きながら学びたい方はこちらをどうぞ!
それでは内容へ入ります!
セレクターとは何か?

CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指します。
ふむふむ。

全称セレクター(universal selector)とは何か?

全称セレクター(universal selector)とは「全ての要素にスタイルを当てる」ことができるセレクターのことです。

非常に便利です!
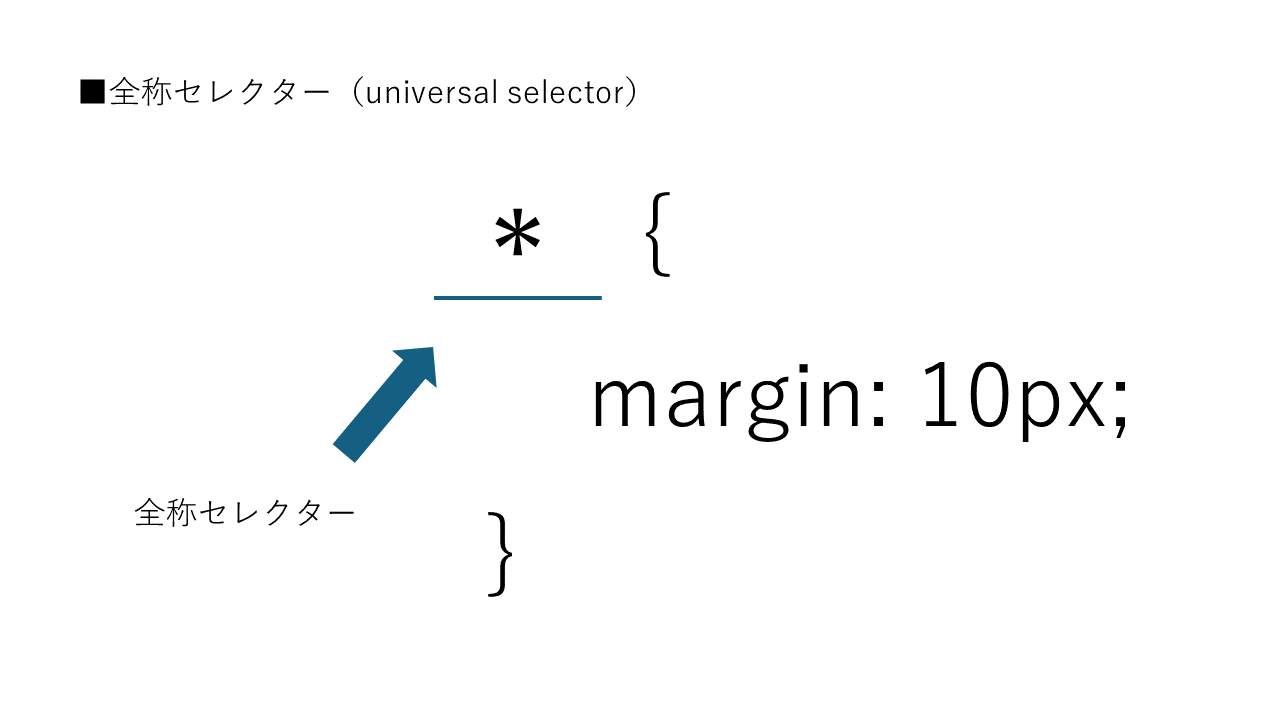
全称セレクターの使い方
セレクターの箇所に「*」(アスタリスク)を書けばOKです!
こう書けば全ての要素にスタイルが当たります。
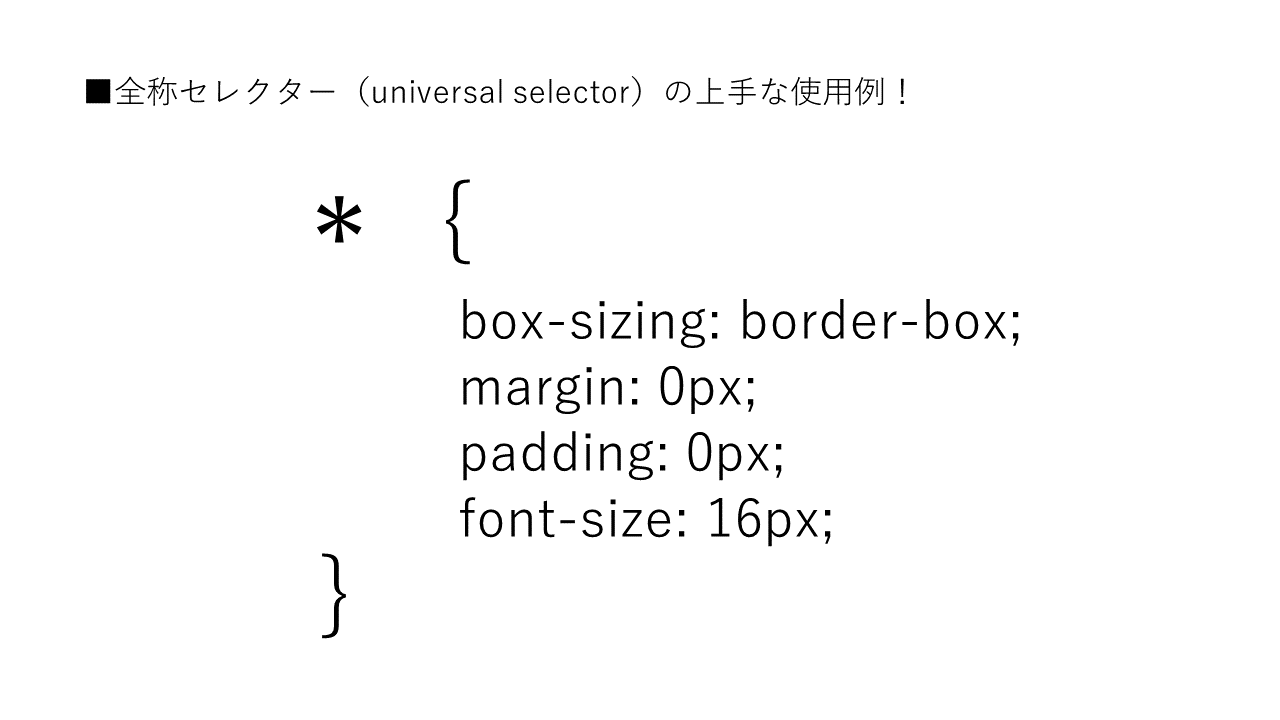
全称セレクターの上手な使用例

* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-size: 16px;
}このように設定することは「よくある」と思います。
Webブラウザが設定してくれるCSSであるユーザーエージェントスタイルシート(user agent stylesheet)の影響を取り除くためですね。

あと、「width」と「height」で指定できる幅と高さを「border領域までを含めた範囲」にした方がスタイリングしやすいと思うので、僕は「box-sizing: border-box;」の設定も全称セレクターを使って毎回書いていますね。
「box-sizing」プロパティについてはこちらの動画で解説しています!
参考リンク。
仕様書。
https://drafts.csswg.org/selectors/#the-universal-selector
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/Universal_selectors
あわせて読みたい記事。
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
関連記事
まとめ
CSSの「セレクター」とは「どの要素にスタイルを当てるか?」を指定する箇所のことを指す。
その中の全称セレクター(universal selector)は「全ての要素にスタイルを当てる」ことができるセレクターのこと。
使い方は、セレクターの箇所に「*」(アスタリスク)を書けばOK!
上手な使い方は下記の通り。
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-size: 16px;
}こんな感じですかね!
この記事が気に入った方は僕のTwitter(@chibasyuta)のフォローもお願いします!

また、下の動画でも「全称セレクター」について詳しく解説しているので、一緒に実際にコードを書きながら学びたい方はこちらをどうぞ!
それではこんな感じでこの記事を終わります!
ではまた!