【CSS】異なる単位の値の計算をする方法!【calc()関数】

この記事では「異なる単位の値の計算」をする方法について解説します。
具体的には、「calc()」という関数を使えばOKです!

では、内容へ入っていきますね!
異なる単位の値の計算とは?
「px」「%」「em」などなど、CSSには複数の単位が用意されています。
それらの単位を使って「30% – 20px」みたいな計算をして、その値をプロパティにセットしたいこともあるかと思いますが、そんな計算をする方法がCSSには用意されているので、今回はこの記事で解説する、という感じです!
そもそもCSSにはどんな単位がある?
- px
- %
- em
- rem
- vw
- vh
これらの単位をCSSではよく使います。他にもありますがよく使うものはこれらですね。
それらの単位の使い方を詳しく知りたい方は、僕が過去に書いたこちらの記事をどうぞ!
【CSS】Webサイト制作でよく使う単位について解説。【px,%,em,rem,vw,vh】
「calc()関数」とは?
CSSには関数というものがいくつか用意されています。
その中の「calc()関数」というものを使えば「異なる単位を使った値の計算」を簡単にすることができます!

「calc()関数」の使い方!
li {
width: calc( 30% - 20px );
}このように「calc()」と書いて、その中に「異なる単位の値を使った計算式」を書いてあげればOKです。

使える演算子は??
使える演算子!
- 「+」加算
- 「-」減算
- 「*」乗算
- 「/」除算
これらが使えます!計算ルールは一般的に使う算数の計算ルールと同じです!
()も使える!
li {
width: calc( (33% - 10px) - (72px / 2) );
}このように、「 () 括弧」も使えます!

「calc()関数」の使用例!
「calc()関数」を使った例をご紹介しておきますね!

「width」を相対指定しつつ、余白を作る時。

li {
width: calc( 33% - 10px );
}このように、リスト3つの幅を33%にしつつ、それだと余白ができないので、少し余白分を引いてあげる、みたいな指定が「calc関数」を使うと簡単にできます。
単純に計算がしたい時。
.container {
width: calc( 1234px - 292px + 22px );
}こんな感じで、単純に計算した値をプロパティの値に使いたい時に、自分で計算した値を使ってもOKですが「calc()関数」を使って計算式を書いてあげれば、それでOKなので、自分で計算する手間が省けて便利です。
あと、計算式があることで、その数値を使う意図を示すこともでできると思うので、そういう意味で使うのもいいですね!
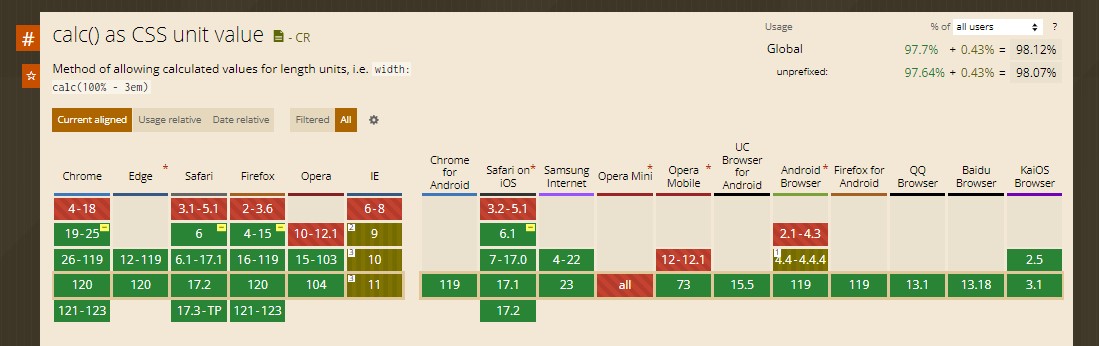
Webブラウザの対応状況

引用元:https://caniuse.com/?search=calc
ブラウザの対応状況を調べるには、「Can I use」というWebサイトを参照するといいと思います。
「calc()関数」は、主要ブラウザでは対応しているようなので、安心して使って大丈夫だと思いますね。
最新の情報は、上記のリンクから「Can I use」へアクセスして確かめてみてください。
参考リンク。
仕様書。
https://drafts.csswg.org/css-values/#calc-func
MDN。
https://developer.mozilla.org/ja/docs/Web/CSS/calc
Can I use
https://caniuse.com/?search=calc
あわせて読みたい記事。
【CSS】Webサイト制作でよく使う単位について解説。【px,%,em,rem,vw,vh】
大学生が夏休みにweb制作で13万円稼ぐまでにやったこと。【経験談】
まとめ。
CSSで「異なる単位の値の計算」をするには「calc()関数」を使えばOK!
使える演算子は下記の通り!
使える演算子!
- 「+」加算
- 「-」減算
- 「*」乗算
- 「/」除算
()括弧も自由に使える。

ではまた!