【CSS】「background-clip」の使い方。【背景画像の表示領域の設定。】

この記事はこのような方へ向けて書いています。
この記事で得られる知識!
- 「background-clip」で何ができるのか?
- 「background-clip」の使い方!
- 「background-clip」使う上での注意点!
この記事を読むことで、これらの知識が得られます。
この記事でサクッと「background-clip」について学習しちゃって下さい!

「background-clip」は何ができるプロパティ?
「background-clip」を使うことで、背景画像の「表示領域の範囲」の設定ができます。


このように、水色の境界線をつけた要素に背景画像の設定をしました。
そこで、「background-clip」を使うと、下のように、背景画像の表示領域の範囲の変更ができます。


「background-clip」に設定できる値は?
「background-clip」に設定できる値は、下記の通りです。
「background-clip」に設定できる値!
- border-box (初期値。)
- padding-box
- content-box
- text(対応してないブラウザあり)
これらがありますね。
※「text」は、対応していないWebブラウザもあるので注意が必要です。それに関してもこの記事の中で詳しく解説しています。
※他には、「unset」などの、「グローバル値」も使えます。

【CSS】「グローバル値」とは?「initial」「inherit」「unset」「revert」【分かりやすい】
「border-box」を使う。(初期値。)
「border-box」を使うと、背景画像の表示領域は、「border領域を含む範囲」に広がります。
なので、背景画像の表示領域は「borderボックス」いっぱいになる、ということですね。

.container {
background-clip: border-box;
}
青い点線の境界線をつけました。その境界線の下まで、背景画像が表示されていることが確認できますね。これが初期値です。
「padding-box」を使う。
「padding-box」を使うと、背景画像の表示領域は、「padding領域を含む範囲」に広がります。
なので、背景画像の表示領域は「paddingボックス」いっぱいになる、ということですね。
背景画像の表示領域は、「border領域」まで広がりません。

.container {
background-clip: padding-box;
}
「content-box」を使う。
「padding-box」を使うと、背景画像の表示領域は、「content領域を含む範囲」に広がります。
なので、背景画像の表示領域は「contentボックス」いっぱいになる、ということですね。
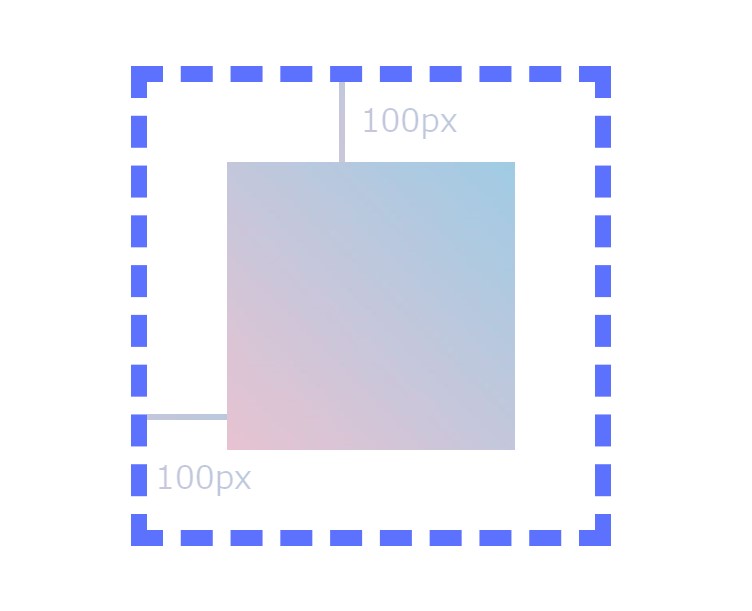
背景画像の表示領域は、「padding領域」まで広がりません。

.container {
padding: 100px;
background-clip: content-box;
}
「text」を使う。
※「text」は対応してないブラウザもあるので注意してください。
「padding-box」を使うと、背景画像の表示領域は、「テキストの中」になります。

.container {
background-clip: text;
color: transparent;
}「colorプロパティ」に「transparent」としないと、背景画像が見えないので注意してください。
文字色を透明にしてあげれば、文字色の後ろについている背景画像が見えます。
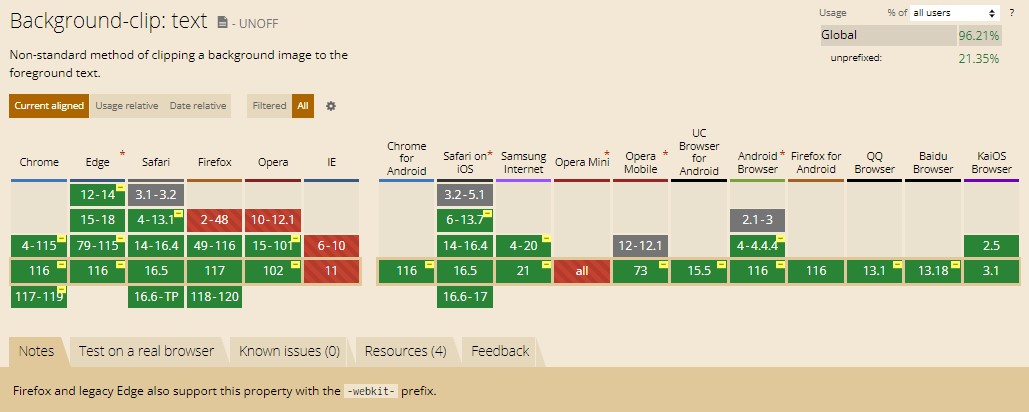
「background-clip: text」は対応していなブラウザもあるので注意。

「Can I use」という、CSSのプロパティなどが「どのWebブラウザで使えるか」という対応状況を調べることができるサイトで調べてみると、一部のブラウザでは「-webkit-」というベンダープレフィックスが必要であることが確認できます。
「Google Chrome」もそうなので、注意が必要です。
.container {
-webkit-background-clip: text;
}このように書けばOKです。
ベンダープレフィックスとは?
ベンダープレフィックスとは、まだ標準化されていないCSSのプロパティや値など、試験的や非標準的なものに対してつける「接頭辞」のことです。
例えば、こんな感じ。
.container {
background-clip: text;
-webkit-background-clip: text;
}「-webkit-」の部分がベンダープレフィックスです。
- 「-webkit- 」
- 「-moz- 」
- 「-o-」
- 「-ms-」
などがあります。
ChromeやSafari、 新しいバージョンの Opera、などのWebKit ベースのブラウザ用には、「-webkit- 」。
Firefoxには、「-moz- 」。
Internet Explorer と Microsoft Edgeには、「-ms-」。
WebKit 導入前の古い Operaには、「-o-」。
ですかね。
「@supports」を使って条件分岐させる。
「@supports」はCSSの「アットルール」と呼ばれるもので、「アットルール」とはCSS の動作を規定するものです。
その「@supports」を使うことで、特定の宣言がブラウザに対応しているかどうかで、条件分岐させることができます。
@supports ( background-clip: text ) {
.container {
background-clip: text;
color: transparent;
}
}このように書くと、()の中の「background-clip: text」が対応しているブラウザでは、その中の宣言ブロックが有効になり、
対応していないブラウザの場合は、その中の宣言ブロックは無効となります。
CSSの「宣言」とは、「CSSのプロパティと値の組」のことです。
「background-clip: text」などが宣言です。
.container {
background-color: #000;
background-image: url(gra.jpg);
background-clip: text;
-webkit-background-clip: text;
}CSSの「宣言ブロック」とは、複数の宣言を集めたものです。
中括弧「{}」で囲まれた部分を指します。
画像が読み込まれないとテキストが見えなくなってしまう。
もし画像が上手く読み込まれなかった場合、「colorプロパティ」には「transparent」としているので、文字色が透明でテキストが見えなくなってしまいます。
なので、「background-colorプロパティ」の設定も同時にしておきましょう。これで「テキストが見えなくなる」というのが防げます。
「background-clip」で設定できるのは表示領域の範囲であることに注意。
「background-clip」で設定できるのは表示領域の範囲なので、「background-position」を使って背景画像を動かしたとしても、表示領域の外では、背景画像は表示されないので注意してください。

このように、「background-clip」に「content-box」を使いました。
そして、この背景画像を「background-position」を使って、動かしてみます。

.container {
background-clip: content-box;
background-position: -300px;
}このように、背景画像を「background-position」を使って動かしても、背景画像は「contentボックス」の範囲で表示されています。
「content-box」とすると、背景画像が「padding領域」には入らないことに注意してください。
公式定義について。
「background-clip」の公式定義は、下記の通りです。
公式定義
- 初期値は、「border-box」
- 継承は、なし

参考リンク。
標準仕様。
https://drafts.csswg.org/css-backgrounds/#background-clip
MDN
https://developer.mozilla.org/ja/docs/Web/CSS/background-clip
Can I use
https://caniuse.com/?search=background-clip
あわせて読みたい記事。
【CSS】「グローバル値」とは?「initial」「inherit」「unset」「revert」【分かりやすい】
まとめ。
「background-clip」を使うことで、背景画像の「表示領域の範囲」の設定ができる。
「background-clip」に設定できる値は下記の通り。
「background-clip」に設定できる値!
- border-box (初期値。)
- padding-box
- content-box
- text(対応してないブラウザあり)
※他には、「unset」などの、「グローバル値」も使える。
「background-clip: text」は対応していなブラウザもあるので注意。
ベンダープレフィックスとは、まだ標準化されていないCSSのプロパティや値など、試験的や非標準的なものに対してつける「接頭辞」のこと。
「@supports」を使って条件分岐させることができる。
「background-clip」の公式定義は、下記の通り。
公式定義
- 初期値は、「border-box」
- 継承は、なし

ではまた!