【CSS】「object-position」について解説!【分かりやすい!】

この記事はこのような方へ向けて書いています。
この記事で得られる知識!
- 「object-position」で何ができるのか?
- 「object-position」の使い方!
- 「object-position」を使う上での注意点。
この記事を読むことで、これらの知識が得られます。
この記事でサクッと「object-position」について学習しちゃって下さい!

「object-position」は何ができるプロパティ?
「object-position」を使うと、置換要素に入るコンテンツの「位置」の設定ができます。
まずは見てもらった方がイメージが速いと思うので、こちらを見てください!

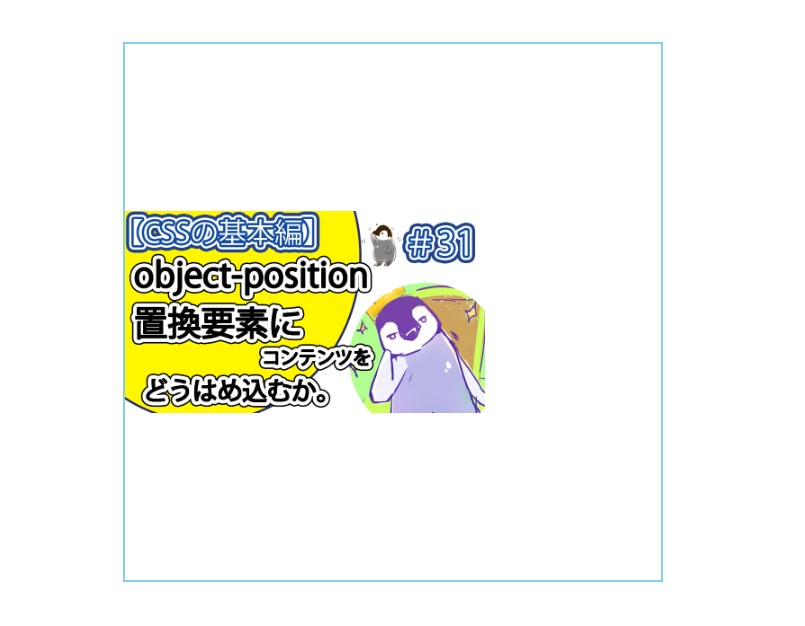
img {
width: 600px;
height: 600px;
border: 3px solid skyblue;
}水色の枠線が「img要素」に設定した境界線です。つまり表示領域ですね。
ここに「object-position」プロパティを特に設定しないと、上の様に中央に画像が入ります。
「object-position」の設定をしてみる
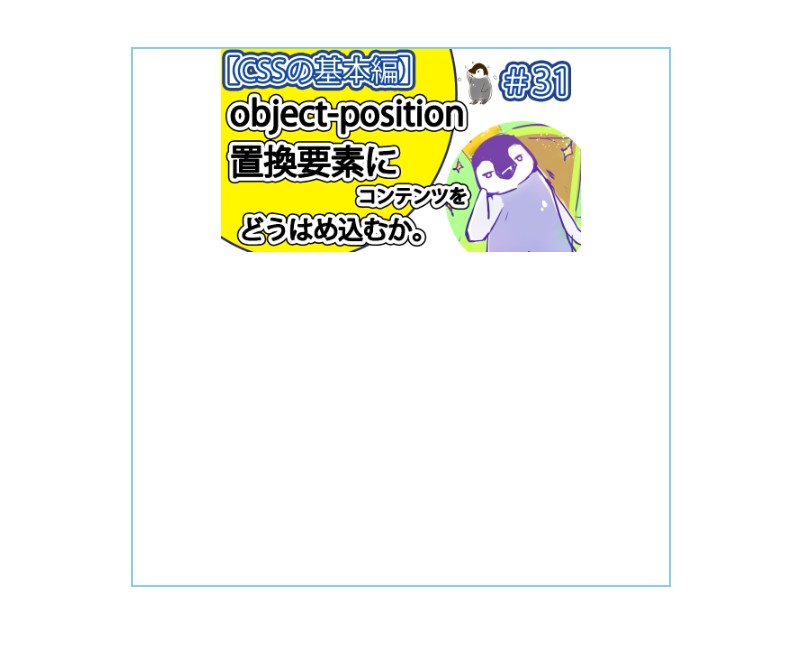
そこで、「object-position」の設定をしてみると、下の様になります。

この様に、「object-position」を使うと、置換要素の表示領域内で、コンテンツを「どこに置くのか」指定できます。
置換要素とは?
「置換要素」って何??と思うかもしれないので、そちらについて説明します。
「置換要素」!
- img
- video
- iframe
「置換要素」には、上の様なものなどがあります。
※全てではありません。
ものもと別の場所にコンテンツがあって、それがCSSからは独立していて、HTMLタグの指定によって、そのタグのコンテンツとして置き換えられるような要素のことですね。
例えば、「img要素」は、「src属性」によって、そこに入るコンテンツが指定された画像へ置き換えられる形で表示されます。
「src属性」の値を変更したら、また別のコンテンツ(画像)へと置き換わります。
このようなタイプの要素を「置換要素」と呼びます。

「object-position」の公式定義は?
「object-position」の公式定義は、下記の通りです。
「object-fit」の公式定義
- 初期値は、「 50% 50% 」
- 継承は、あり
これらも知っておいてくださいね。
「object-position」に設定できる値は?
「object-position」に設定できる値は、下記の通りです。
「object-position」に設定できる値!
- %
- 数値
- キーワード
- オフセット
「object-position」には、これらを使うことができます。
「object-position」の設定方法!
それでは「object-position」の設定方法について詳しく解説します。

「%」を使う方法
「object-position」には、1つか2つの「%」つきの値を設定することができます。
下記の様な感じですね。
img {
object-position: 50% 50%;
}一つ目の値は、「左右方向」の位置を決定できて、
2つ目の値は、「上下方向」の位置を決定できます。
特に何も設定しなければ下の様になるので見てみてください。


この様になります。
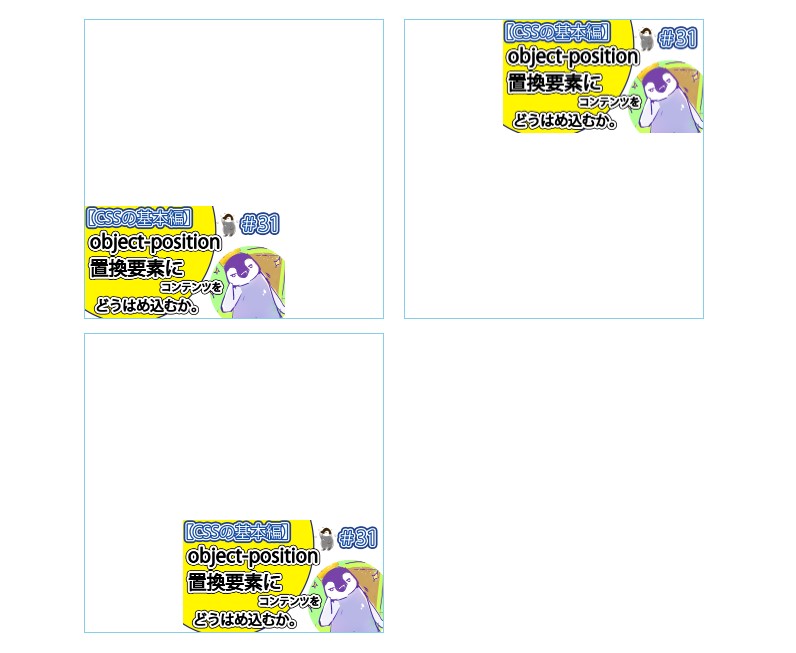
一つ目の値に「0%」と指定すると、「コンテンツの左端」と「表示領域の左端」が合わせられます。

この様になります。
一つ目の値に「100%」と指定すると、「コンテンツの右端」と「表示領域の右端」が合わせられます。

この様になります。
2つ目の値に「0%」と指定す、「コンテンツの上端」と「表示領域の上端」が合わせられます。

この様になります。
2つ目の値に「100%」と指定す、「コンテンツの下端」と「表示領域の下端」が合わせられます。

この様になります。
あとはこの「%」つきの値を動かしてあげることで、表示領域内の好きな位置にコンテンツを配置することができます。
「数値」を使う方法
「object-position」には、1つか2つの数値を使って設定することもできます。
1つ目の値は、表示領域の左端から、コンテンツの左端のスペースをどれだけ空けるかの設定になります。
2つ目の値は、表示領域の上端から、コンテンツの上端のスペースをどれだけ空けるかの設定になります。
img {
object-position: 50px 100px;
}なので、このようなコードを書くと下の様になります。


「キーワード」を使う方法
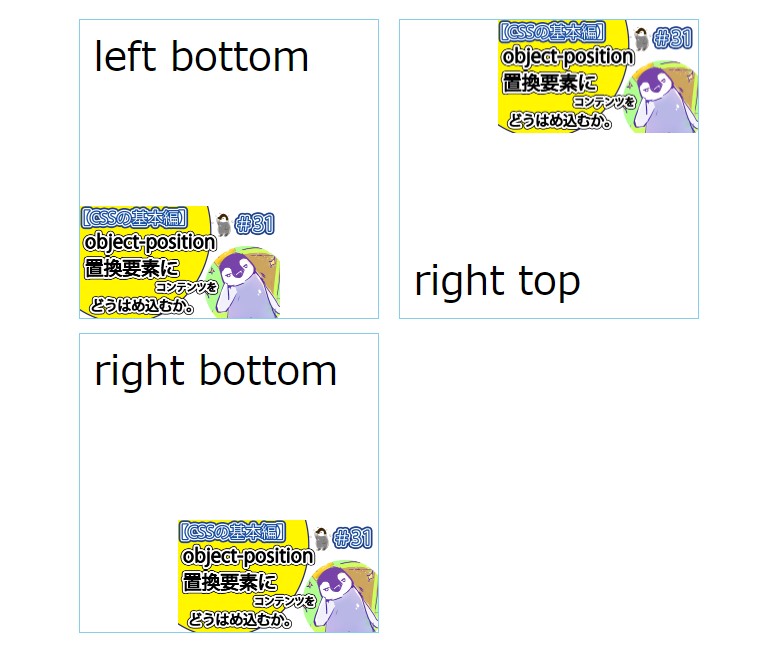
「object-position」には下記の5つのキーワードの内、1つか2つを使うことができます。
「object-position」に設定できるキーワード!
- left
- right
- top
- bottom
- center
それぞれを使うの下の様になります。


「オフセット」を使う方法
「object-position」には、「1つの(キーワードと数値)」か「2つの(キーワードと数値)」を使うことで、表示領域とコンテンツの「オフセット」で位置を指定する方法もあります。
「オフセット」とは、「基準となる位置からの距離」という意味ですね。

img {
object-position: bottom 100px right 50px;
}上のようなコードを書くと、その上の画像のようになります。

「object-position」と「object-fit」を一緒に使おう!
この記事では、「object-position」について解説してきました。
「object-position」では、置換要素に入るコンテンツの位置の設定ができます。
「object-fit」についてか下記の記事で解説していますので、ぜひ読んでみてください!
【CSS】「object-fit」について解説。【分かりやすい。】
こちらの動画でも解説しています!
まとめ。
「object-position」を使うと、置換要素に入るコンテンツの位置の設定ができる。
「object-position」に設定できる値は、下記の通り。
「object-position」に設定できる値!
- %
- 数値
- キーワード
- オフセット
「object-position」の公式定義は、下記の通り。
「object-fit」の公式定義
- 初期値は、「 50% 50% 」
- 継承は、あり

それではこんな感じでこの記事を終わります!
ではまた!